We have already discussed in our previous posts that Blogger (blogspot) is one of the most popular and easy-to-use blogging platforms that allows you to create and manage your own blog for free. In this post we will see how you can also customize your Blogger blog’s look and feel using the inbuilt Blogger’s Template Designer tool.
The Template Designer tool is a powerful and versatile feature that lets you modify various aspects of your blog’s appearance, such as layout, colors, fonts, widgets, and more. By using this tool, you can create a unique and beautiful and engaging blog design that reflects your personality, brand, and niche.
In this blog post, we will guide you through using the Blogger Template Designer to effectively customize your Blogger blog’s look. We will cover the following steps:
- Accessing the Blogger Template Designer
- Choosing a Layout
- Customizing Colors and Fonts
- Adding and Removing Widgets
- Previewing Changes
- Publishing the Customized Template
In-fact you will be customizing blogger settings for SEO. We will also share some additional tips for effective customization that will help you enhance your blog’s visual appeal, functionality, and performance. So, let’s begin!

Table of Contents
Accessing the Blogger Template Designer
The first step to customize your Blogger blog’s look is to access the Template Designer tool. To do this, follow these simple steps:
- Log in to your Blogger account with your email and go to your blog’s dashboard.
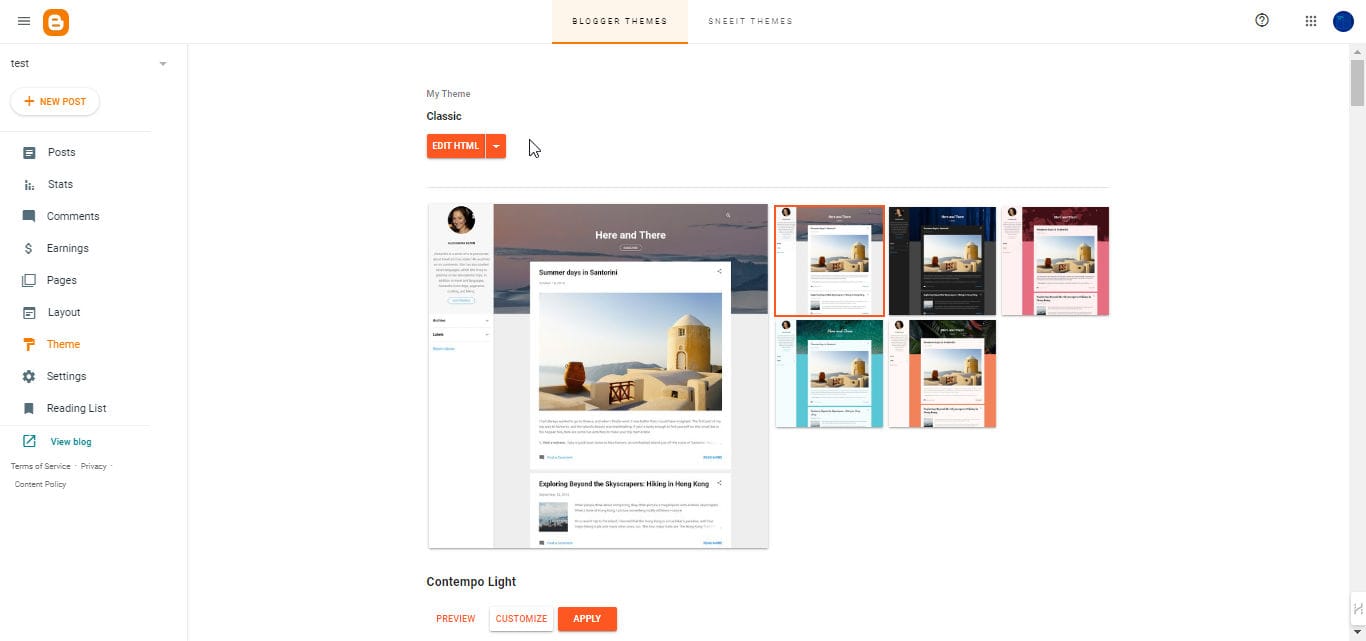
- Click on the Theme option on the left sidebar. This will open the Theme page, where you can see your current blog theme and some pre-designed templates that you can choose from.
- Click on the Customize button below your current theme. This will launch the Template Designer tool in a new window.

Choosing a Blogger Template Layout
The next step to customize your Blogger blog is to choose the template layout. A layout is the basic structure of your blog that determines how your content and widgets are arranged on the page. Blogger template layout choices offer several options (not a huge list) that you can choose from. Majority of these layouts are mobile-friendly.
The names of these template layouts are:
- Simple: A minimalist layout with a single column for content and a sidebar for widgets.
- Dynamic Views: A modern layout that adapts to different devices and screen sizes, and allows readers to choose from different views, such as classic, flip-card, magazine, mosaic, sidebar, snapshot, and timeslide.
- Picture Window: A layout that showcases your images and photos, with a large header image and a single column for content.
- Watermark: A layout that adds a subtle watermark effect to your background, with a single column for content and a sidebar for widgets.
- Ethereal: A layout that creates a dreamy and elegant look, with a large header image and a single column for content.
- Travel: A layout that is ideal for travel blogs, with a large header image, a single column for content, and a sidebar for widgets.
- Awesome Inc.: A layout that is sleek and professional, with a single column for content and a sidebar for widgets.
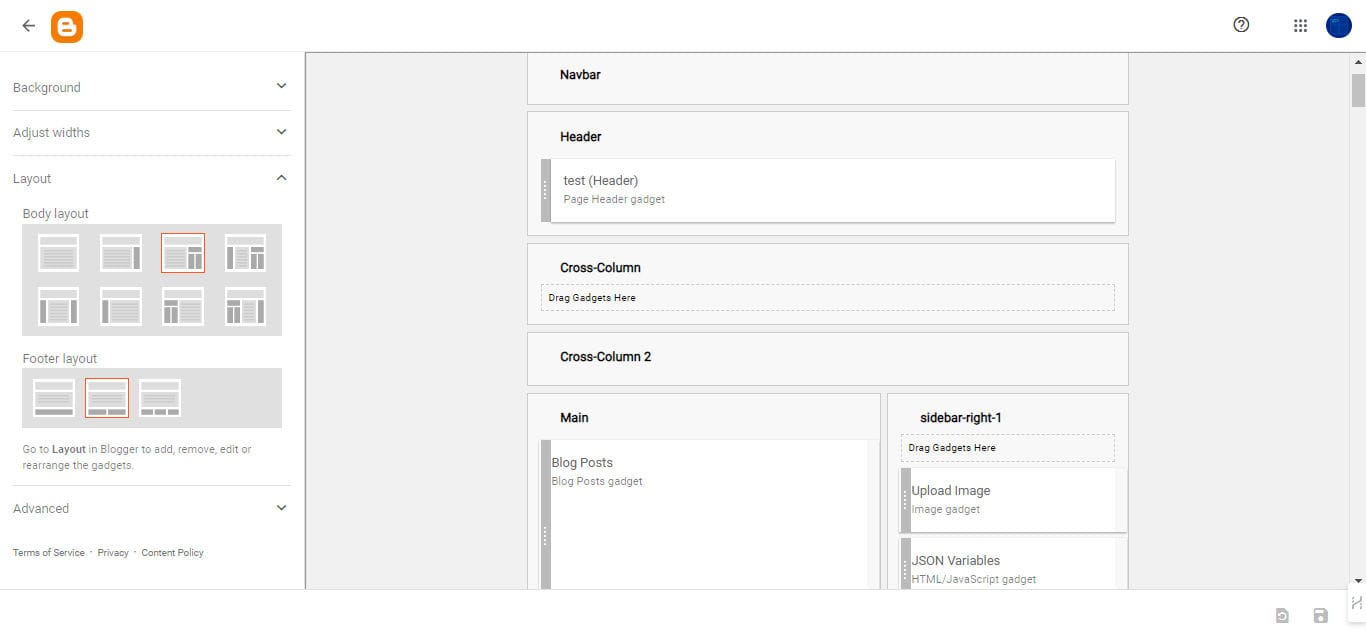
To choose a layout, click on the Layout option on the left sidebar of the Template Designer tool. You will see a list of layout options that you can browse and preview. To select a layout, simply click on it and it will be applied to your blog.
You can also customize the layout further by adjusting the width of the content and sidebar columns, and adding or removing header, footer, and horizontal menu bars. To do this, click on the Adjust widths option on the left sidebar, and use the sliders to change the width of the columns. You can also check or uncheck the boxes to add or remove the header, footer, and horizontal menu bars.

Customizing Colors and Fonts
After choosing a layout, you can customize the colors and fonts of your Blogger blog to match your blog’s branding and style. You can change the colors and fonts of various elements, such as background, text, links, titles, headings, subheadings, and more.
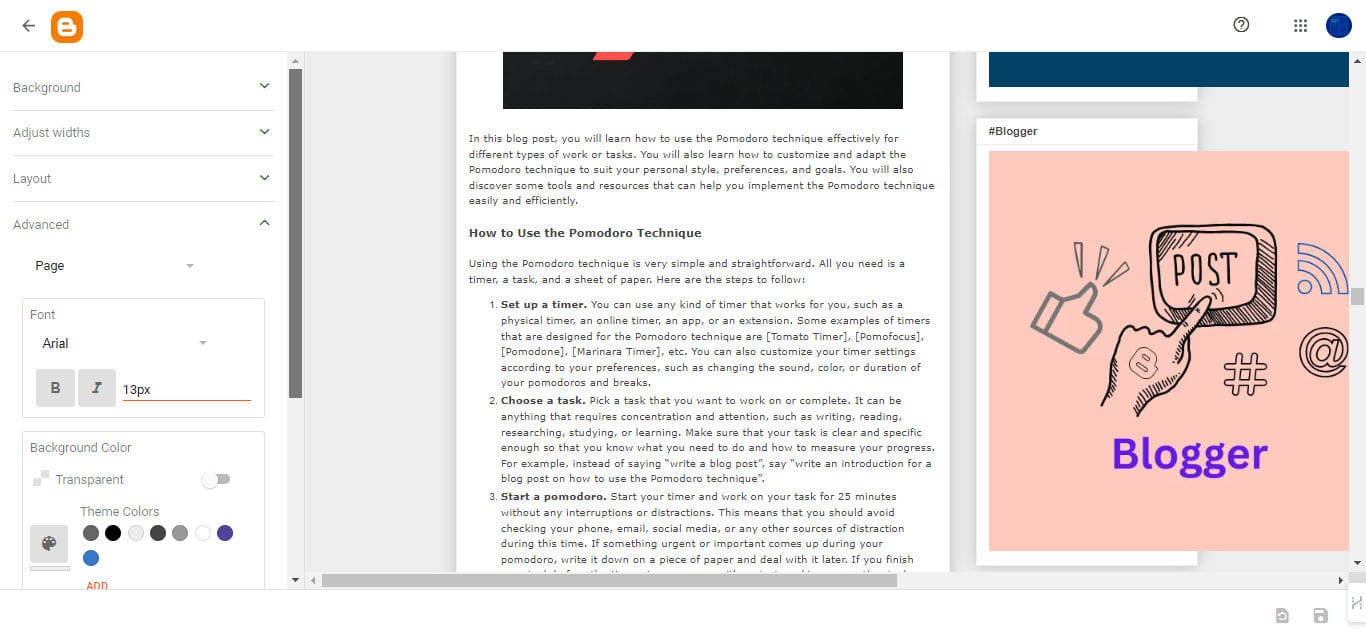
To customize the colors and fonts, click on the Advanced option on the left sidebar of the Template Designer tool. You will see a list of elements that you can modify, such as:
- Page Text: The color and font of the main text on your blog.
- Backgrounds: The color and image of the background of your blog, header, outer wrapper, main wrapper, and footer.
- Links: The color and font of the links on your blog, and the color of the visited and hovered links.
- Blog Title: The color and font of the title of your blog that appears on the header.
- Description: The color and font of the description of your blog that appears below the title on the header.
- Tabs Text: The color and font of the text on the horizontal menu bar that appears below the header.
- Tabs Background: The color and image of the background of the horizontal menu bar.
- Post Title: The color and font of the title of each post on your blog.
- Date Header: The color and font of the date header that appears above each post on your blog.
- Post Footer: The color and font of the post footer that appears below each post on your blog, and contains the labels, comments, and share buttons.
- Gadgets: The color and font of the gadgets or widgets that appear on the sidebar of your blog.
- Images: The border and shadow effects of the images on your blog.
- Accents: The color and style of the accents or separators that appear between the posts and widgets on your blog.
To change the color of an element, click on the color box next to it and choose a color from the palette, or enter a hex code for a specific color. To change the font of an element, click on the font box next to it and choose a font from the list, or enter a custom font name. You can also change the font size and style using the sliders and buttons below the font box.

Adding and Removing Widgets
Widgets are additional functionalities that you can add to your blog, such as search box, profile, followers, popular posts, blog archive, labels, subscribe, and more. Blogger Widgets can help you enhance your blog’s functionality, interactivity, and engagement.
To add and remove widgets, click on the Go Back button on the top left corner of the Template Designer tool. This will take you back to the Theme page on your blog’s dashboard. Then, click on the Layout option on the left sidebar on the dashboard. This will open the Layout page, where you can see the layout of your blog and the widgets that are currently added to it.
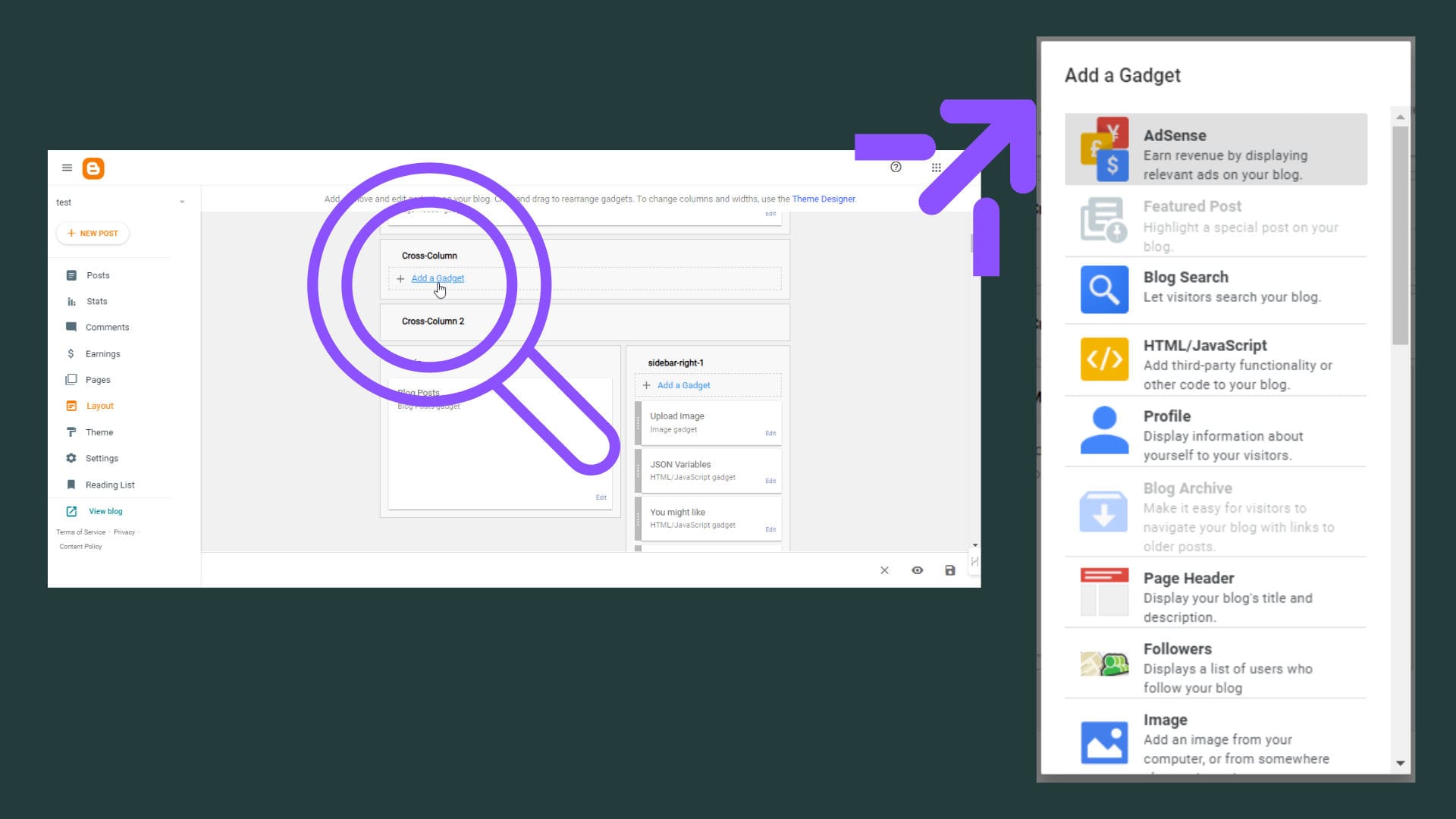
To add a widget, click on the Add a Gadget link on the layout section, where you want to place the widget. This will open a pop-up window, where you can see a list of widgets/ gadgets that you can choose from. To select a widget, simply click on the gadget and it will be added to that layout section.
To remove a widget, click on the Edit icon on the widget that you want to remove. This will open a pop-up window, where you can see the settings of the widget. To delete the widget, click on the Remove button at the bottom of the window and confirm your action.
You can also customize the settings of each widget, such as title, content, display, and more, by clicking on the Edit link and modifying the options in the pop-up window. You can also rearrange the order of the widgets on your layout by dragging and dropping them to the desired position.

Previewing Changes
Before publishing your customized Blogger blog template, it is important to preview the changes that you have made and see how your blog will look to your readers. To preview your changes, click on the Preview icon on the bottom right corner of the Template Designer tool or the Layout page. This will open a new tab, where you can see your blog with the modified design. Alternatively you can also click the View blog option on the bottom left of your Blogger dashboard but only after you have saved the changes.
As I mentioned before most of the Blogger (blogspot) templates have a mobile-friendly blog layout. Now, you can also preview your blog on different devices and screen sizes, such as desktop, tablet, and mobile, by clicking on the device icons on the top of the preview tab. This will help you ensure that your blog has a responsive design that adapts to different viewing modes.
Publishing your Customized Blogger blog Template
Once you are satisfied with your blog’s design changes, the final step is to publish your customized template and apply it to your blog. To do this, click on the Save icon on the bottom right corner of the Template Designer tool or the Layout page. This will save your changes and update your blog’s design.
You can also revert to your previous template or restore the default template, if you are not happy with your customization or want to start over. To do this, click on the Dropdown Menu button beside the Customize button and select Restore from the list. This will open a pop-up window, where you can upload a previously backed up template, or a pre-designed Blogger template from a third party.
Additional Tips for Effective Customization
Now that you know how to use the Blogger’s Template Designer to customize Blogger blog’s look, here are some additional tips that will help you create a more effective and attractive blog design:
- Leverage high-quality images and graphics to enhance visual appeal: Images and graphics can make your blog more visually appealing and engaging, as well as convey your message more effectively. You can use images and graphics for your background, header, posts, widgets, and more. However, make sure that the images and graphics are relevant, high-quality, and optimized for web. You can use free online tools, such as Canva, Pixlr, and Unsplash, to create and edit images and graphics for your blog.
- Ensure responsive design for optimal viewing across devices: Responsive design is a design that adapts to different devices and screen: Responsive design is a design that adapts to different devices and screen sizes, and ensures optimal viewing and user experience across them. Responsive design is essential for your blog, as it can help you reach a wider audience, improve your SEO, and increase your engagement and conversions. You can ensure responsive design for your blog by choosing a layout that is compatible with different devices, such as Dynamic Views, and previewing your blog on different devices before publishing. You can also use online tools, such as Responsive Design Checker, to test your blog’s responsiveness and identify any issues or improvements.
- Maintain a clean and clutter-free layout for better readability: Readability is the ease with which your readers can read and understand your content. Readability is important for your blog, as it can affect your readers’ satisfaction, retention, and action. You can improve your readability by maintaining a clean and clutter-free layout for your blog, that is, a layout that has enough white space, clear headings and subheadings, bullet points and lists, and short paragraphs and sentences. You can also use online tools, such as Hemingway Editor, to check and improve your readability score and level.
- Consider using pre-designed templates for more advanced customizations: If you want to save time and effort, or if you want to achieve more advanced customizations for your blog, you can consider using blogger pre-designed templates. Pre-designed templates are ready-made blog designs that you can download and apply to your blog, with minimal or no modifications. You can find pre-designed templates for Blogger on various websites, such as BTemplates, Gooyaabi Templates, and Sora Templates. We will discuss about pre-designed template platforms in our next post.
Conclusion
In this blog post, we have covered the following steps while discussing how to use the inbuilt Blogger Template Designer to customize your blog’s look and feel. :
- Accessing the Template Designer
- Choosing a Layout
- Customizing Colors and Fonts
- Adding and Removing Widgets
- Previewing Changes
- Publishing the Customized Template
We have also shared some additional tips for effective customization, such as:
- Leveraging high-quality images and graphics to enhance visual appeal
- Ensuring responsive design for optimal viewing across devices
- Maintaining a clean and clutter-free layout for better readability
- Considering using pre-designed templates for more advanced customizations and ease of use
- Customizing blogger settings for seo
By following these steps and tips, you can create a unique and beautiful engaging blog design that reflects your personality, brand, and niche.
If you have any feedback, or suggestions, please feel free to leave a comment below. Enjoy customizing your Blogger blog! 😊





This is really interesting, You’re a very skilled blogger. I’ve joined your feed and look forward to seeking more of your magnificent post. Also, I’ve shared your site in my social networks!